Local pages in je eigen huisstijl
Het belang van een huisstijl en het effect ervan
Een huisstijl omvat alle visuele, tekstuele en verbale uitingen van je merk. Stuk voor stuk dragen ze bij aan de uitstraling en de herkenbaarheid ervan. Dat gaat verder dan alleen een logo en het kleurenpalet. Denk bijvoorbeeld ook aan stijlelementen, de typografie, de vormgeving van het marketingmateriaal, de tone of voice, slogans en nog zoveel meer. Het geeft de identiteit van je merk weer en helpt je om een uniforme boodschap uit te dragen naar je doelgroep. De huisstijl is uniek voor jouw merk en onderscheidt je van de concurrentie.
Wees consistent en versterk zo je merk
Wanneer je je branding consistent doortrekt - op al je platformen en communicatiekanalen - dan creëer je vertrouwen bij je doelgroep. De herkenbaarheid van je merk voedt hun loyaliteit. Denk bijvoorbeeld aan de gele M van McDonalds, de slogan “I’m loving it” en de naamgeving van hun hamburgers (Big Mac, iemand?). Ook Coca-Cola en Apple zijn goede voorbeelden. Die kent iedereen. Hun consistentie leidt tot sterkere merkherkenning en positieve associaties met je merk. En da’s exact wat je wil bereiken.
Je huisstijl doortrekken naar (lokale) landingspagina’s
Landingspagina's zijn vaak de eerste interactie die potentiële klanten hebben met je merk. Daarom is het essentieel om er een laagje huisstijl over te gieten. Websitebezoekers komen vaak terecht op je pagina’s via een ander kanaal. Wanneer die vormgeving niet in dezelfde lijn ligt, kan dit verwarrend zijn en het gevoel van consistentie ondermijnen. Sterker zelfs, inconsistentie kan leiden tot argwaan. Gebruikers die vanuit een extern kanaal in huisstijl X doorklikken naar een site in huisstijl Y krijgen het gevoel dat ze bij een andere partij zijn beland dan degene van waaruit ze vertrokken zijn. Dat kan afschrikken en je mogelijks leads of conversies kosten.
Wat dan met de pagina’s die Tailpage produceert?
In theorie levert Tailpage alleen de content van de lokale landingspagina’s aan: tekst met de focus op een lokaal longtail zoekwoord. Maar wat betreft het design van de pagina’s laten we je ook niet in de kou staan. In samenspraak met je developer bouwen we een landingspagina die aansluit bij jouw huisstijl. Dezelfde kleuren, lettertypes en structurele elementen, maar ook afbeeldingen van jouw product of dienst, buttons of formulieren. Op die manier integreren we de local pages in het huidige design van je website.
Benieuwd hoe zulke lokale landingspagina’s er kunnen uitzien en welke features je in de verf kan zetten? Hieronder bekijk je enkele voorbeelden.

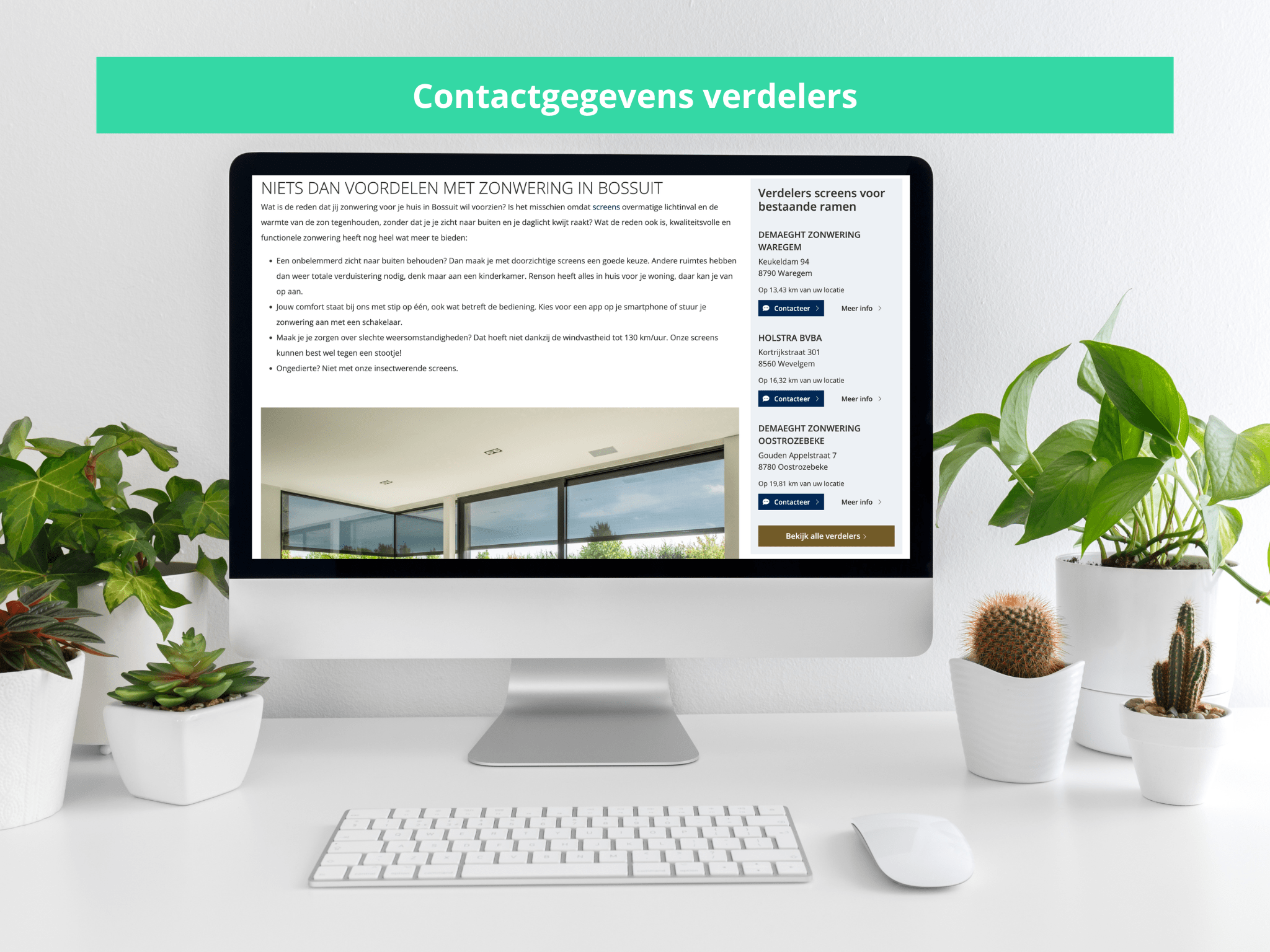
Dealers uitlichten
Renson is een grote speler op vlak van zonweringen, met verdelers doorheen heel België. Local pages zijn belangrijk voor hun SEO, maar UX- en CRO-gewijs is het ook cruciaal dat websitebezoekers makkelijk en snel de dichtstbijzijnde verdeler terugvinden eens ze op een landingspagina van Tailpage zijn terechtgekomen. We maken daarom gebruik van zijkolom, waarmee je de aandacht richt op de dealers. Een verdeelpunt van Renson zonwering in de regio van Bossuit? Wij laten de verdelers verschijnen, van dichtbij naar verderaf.

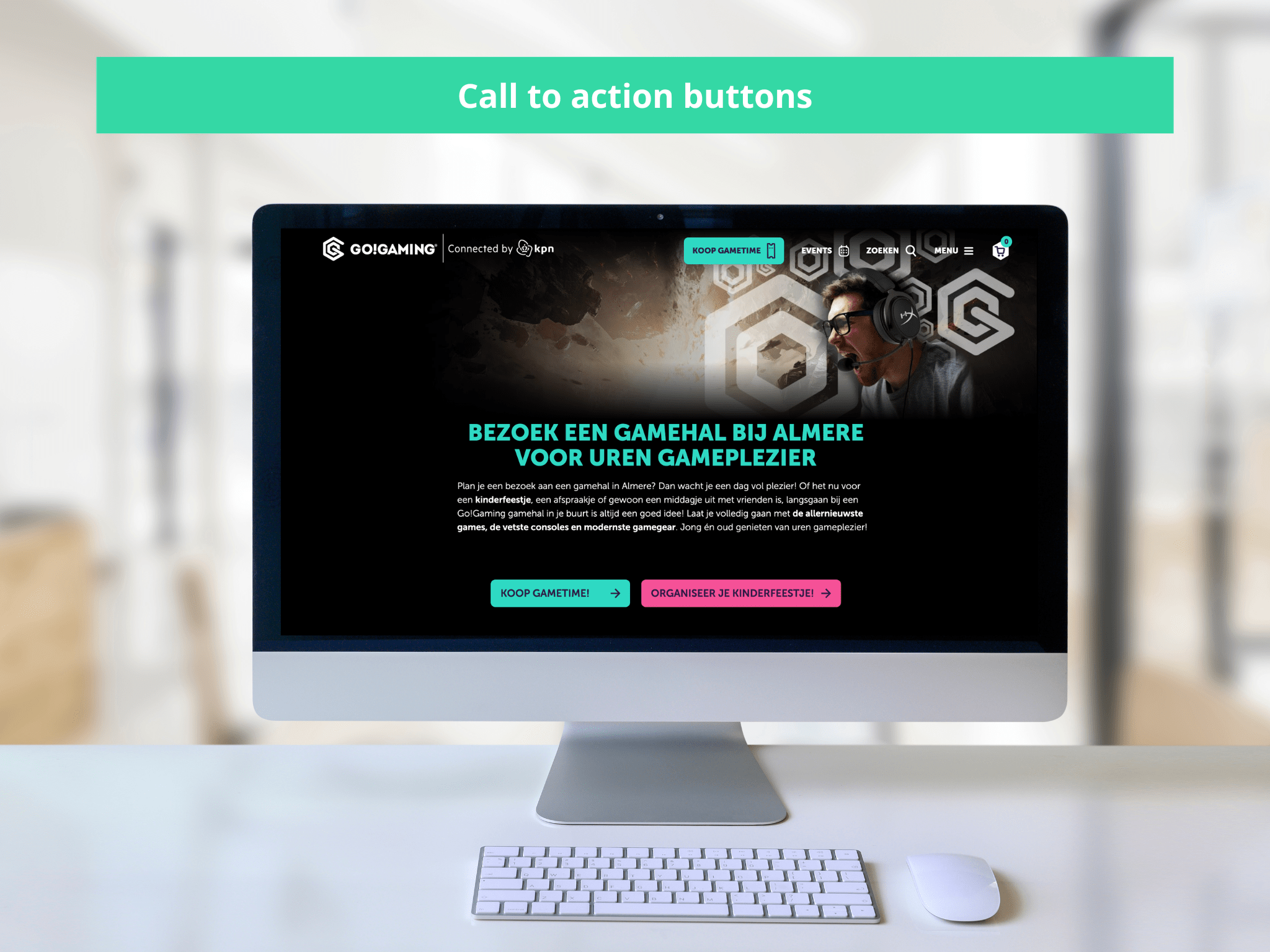
Aandacht trekken met call to action buttons
Je bezoekers zijn op je website beland, dat is stap één. Maar je hebt meer nodig dan dat om ze te overtuigen om een actie uit te voeren op je pagina. Hoe dan? Met sterke content, maar vooral met call to action buttons. Knoppen die leiden naar een offerte, een contactaanvraag, een aankoop en ga zo maar door. Die buttons heb je ongetwijfeld al op je website staan en nemen we voor de lokale landingspagina’s gewoon over, zodat je CTA’s uniform blijven over de website heen.

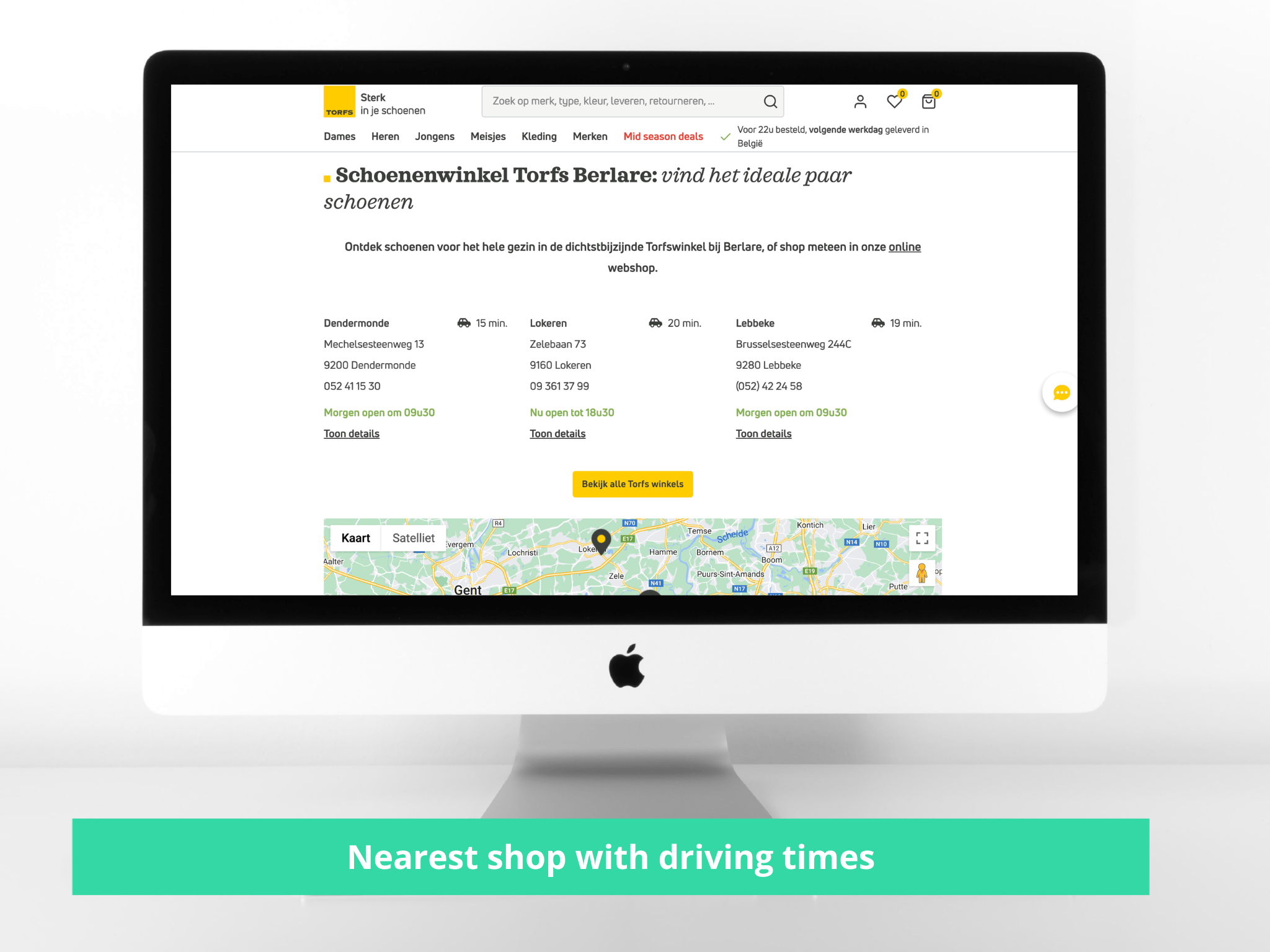
Rijtijd naar de dichtstbijzijnde winkel
Schoenenwinkel Torfs heeft niet in elke stad of gemeente een winkel, maar wil als merk wel graag overal vindbaar zijn. Tailpage maakte hiervoor landingspagina’s waarop de dichtstbijzijnde winkels van de locatie in kwestie staan. Een schoenenwinkel in Sinaai? Die is er niet. Maar wel in Lokeren of Sint-Niklaas. Om het nog gebruiksvriendelijker te maken én de klant naar de fysieke winkel te krijgen, berekenden we de rijtijd naar die dichtsbijzijnde winkels. Het idee achter die rijtijden is aantonen dat er in Vlaanderen altijd een Torfswinkel is op maximum 15 minuten rijden.
Plan vandaag nog je demo!
Benieuwd hoe Tailpage voor jou een verschil kan maken?
Plan vandaag nog je demo in en kom het snel te weten.